After the Winter ’17 release, it is now possible to select records in Lightning List views when a List View button is placed on the List View Search layout of an Object. I saw this mentioned somewhere in the Winter ’17 release notes a while ago and had been itching to try it out using a Flow custom button placed on a List view in Lightning interface. I gave it a shot this morning and it worked just I had intended it to. This opens up a plethora of opportunities to create ‘mass/bulk actions’ which can work with selected or even all of the records in a List View.
Requirement: Wayne Enterprises wants its sales reps to have the ability to mass update owners across multiple Opportunities in a Lightning list view. The sales rep should be able to select records in the list view and specify the email of the new owner which would then mass update the records’ owner to be the new person.
Solution: We will be creating three components to design and implement our solution:
- Flow: A screen flow that would accept user’s input (Email) and then update the selected records with the new owner
- Visualforce Page: The flow would be embedded inside this Visualforce page and the page performs the primary job of passing over the selected records in the list view into a Flow SObject collection variable.
- Custom List Button: This button will reference the Visualforce page and will be placed on the List view
So let’s get the ball rolling.
-
Flow
Within the Flow, our most important variable is the following which gets its values from the Visualforce page. This variable holds the record ID’s of all the selected records in the List View.

varSelectedOpps variable -
Visualforce Page
The VF page holds our Flow and performs the vital task of passing the selected Record ID’s into the Flow collection variable: varSelectedOpps
-
Custom List Button
And last but not the least, our final component that should be placed on the List View Search Layout of the object:
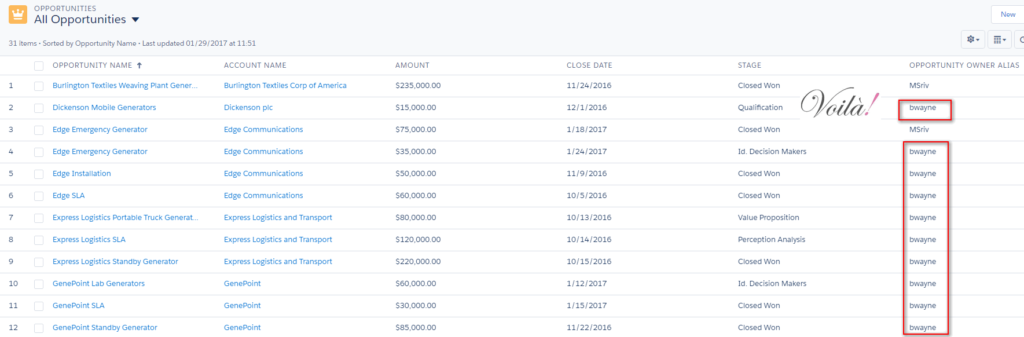
Let’s place our button on the List View and see the magic happen!

Once a sales rep clicks on the ‘Update Owner’ button, our flow launches:


And on the list view, see how the owner got updated across the selected records?

I can already think of a million ways to use this technique on list views and even related lists in Classic or Lightning. Happy Flow’ing!